Tutorial Cara Membuat Footer di Divi Builder
Sebagai satu bagian dari anatomi sebuah website, Footer merupakan bagian yang sangat penting untuk hadir dalam sebuah website.
Footer dapat bersifat sebagai pertimbangan akhir bagi pengunjung website, baik untuk terus mempelajari bisnis Anda atau mengambil tindakan konversi.
Oleh karena itu, rancanglah Footer website Anda sebaik mungkin agar pengunjung tidak lekas menutup website Anda.
Cara Design Footer dengan Divi Theme Builder
Dengan DIVI Builder, Anda dapat merancang Header, Body, dan Footer dan menerapkan rancangan tersebut pada seluruh halaman atau pada halaman-halaman tertentu saja misal halaman produk.
Demikian untuk deisgn footer website, sangat mudah untuk Anda lakukan dengan menggunakan DIVI Builder.
Dalam tutorial ini kita belajar cara membuat footer di Divi Builder yang otomatis berlaku untuk seluruh halaman di website Anda.
Berikut cara design footer menggunakan DIVI Theme Builder, selamat menyaksikan.
Urutan Langkah Membuat Template Footer
- Masuk ke Dashboard WordPress website Anda
- Klik DIVI pada kolom menu vertikal sebelah kiri
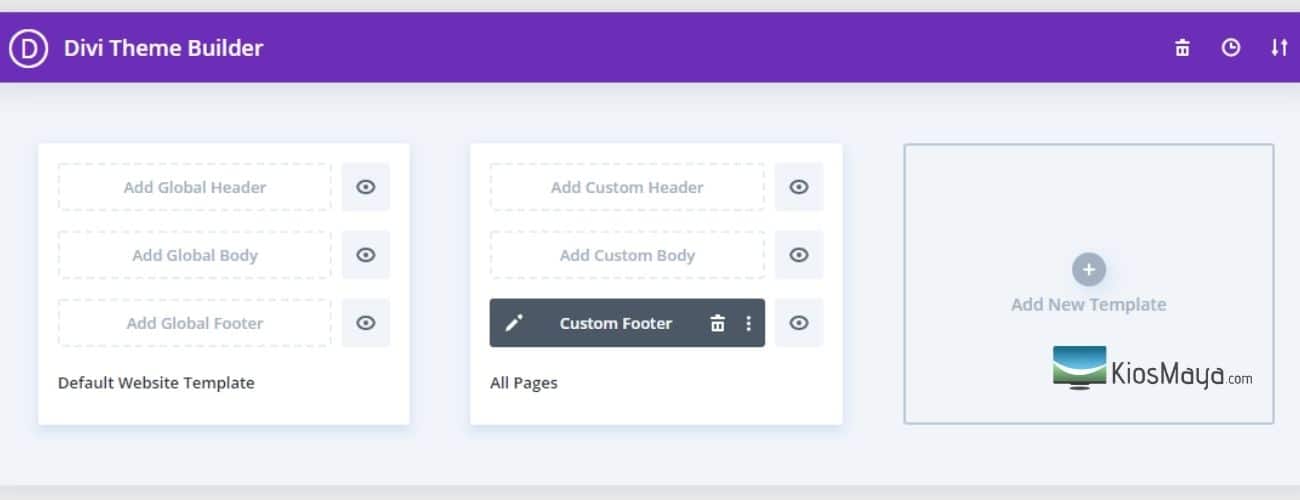
- Klik “Theme Builder”
- Pada bidang baru klik “Add new template”
- Assign template untuk seluruh halaman
- Klik “Footer”
- Mulai rancang dari baru
- Muat baris dengan 4 kolom
- Atur ukuran jarak section jadi 0px atas dan bawah.
- Berikan modul “Blurb” pada 3 kolom pertama
- Berikan modul “Social” dan masukan link akun sosial media Anda
- Setting blurb menjadi di sebelah kiri.
- Berikan logo untuk baris bertama
- Masukan alamat dan telepon serta gunakan icon blurb yang sesuai.
- Buat section baru untuk copyright
- Atur jarak section 0 px atas bawah
- Atur jarak baris jadi 1% atas bawah
- Atur ukuran section menjadi 95%
- Masukan modul text dan tulisalah: Copyright nama website Anda @tahun buat.
- Simpan dan cek re-check Footer layout Anda.
Tugas untuk Anda
Buatlah template footer yang berbeda, apakah menggunakan background, apakah ada tombol call to action, formulir contact, peta google, dan sebagainya.
Demikian tutorial cara design footer template menggunakan DIVI Builder yang termasuk dalam kategori cara membuat website. Anda dapat membuat website sendiri dengan mudah jika menggunakan teknologi yang tepat.
Semoga bermanfaat..