Kali ini kita akan jelaskan cara menambahkan icon pada menu utama (primary menu) di DIVI. Biasanya ini untuk Call-to-action, seperti “hubungi kami” attau “daftar sekarang”. Dengan menambahkan icon di sebelah kiri teks menu, tentu akan memperjelas maksud dan menarik perhatian.
Oke, langsung saja kita mulai tutorial cara menambahkan icon pada primary menu di DIVI.
Cara Menambahkan Icon Pada Menu di Website Anda
Untuk memberikan gambaran seperti apa maksudnya icon di sebelah kiri menu, silahkan perhatikan pada gambar di bawah ini:
Menu “Beli Sekarang” pada website distributor hazmat atau APD tersebut merupakan link call-to-action yang akan membuka WhatsApp di tab yang baru. Tujuannya adalah untuk mempermudah para pelanggan atau pengunjung website untuk menghubungi bisnis tersebut.
Berikut langkah-langkah untuk modifikasi menu utama website
- Buka Divi -> Opsi Tema -> CSS Kustom
- Tambahkan kode ini:
.ld-menu-home > a:before {
font-family: ‘ETMODULES’;
content: ‘\e090’; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #25D366; /* change icon color here */
font-size: 1em; /* change icon size here */
transition: all .3s ease;
} - Simpan dan Buka Tampilan -> Menu
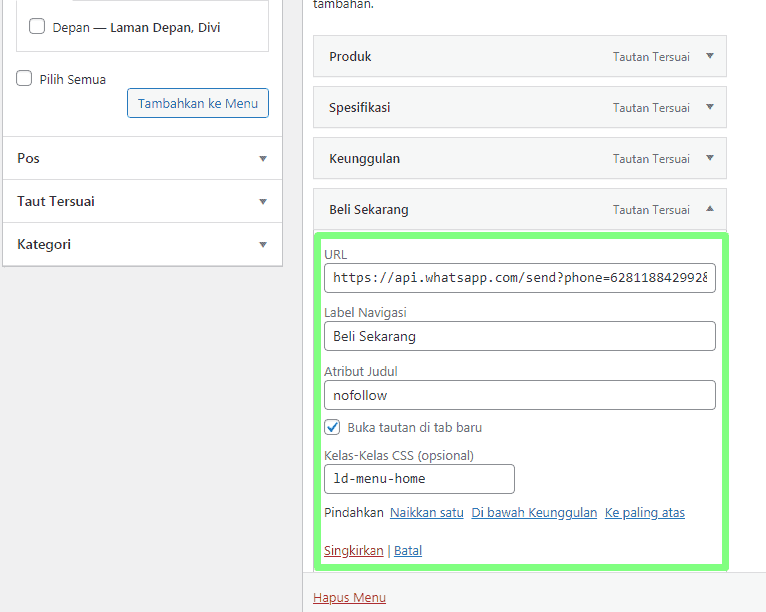
- Klik Opsi Layar dan centang : Target taut, Atribut Judul, dan Kelas CSS
- Edit menu yang akan Anda modifikasi menjadi Call-To-Action

- Simpan, dan uji perubahan tersebut dengan meng-klik menu, jika sudah terlihat logo telepon, serta di klik membuka ke link untuk kirim pesan whatsapp maka artinya modifikasi menu website Anda sudah berhasil.
Cukup mudah bukan? tapi tunggu dulu, ada baiknya Anda mengetahui maksud dari kode dan settingan pada menu di atas.
Penjelasan Kode dan Settingan Menu
- ld-menu-home ini merupakan nama kelas CSS yang kemudian harus “dipanggil” pada Kelas CSS di settingan menu.
- \e090′ ini merupakan kode icon yang ada di DIVI, Anda dapat ganti icon ini sesuai kebutuhan atau relevansi pada teks menu Anda. Silahkan lihat kode icon DIVI selengkapnya disini.
- #25D366 ini adalah kode warna hex, dalam hal ini.. warna tersebut adalah warna hijau WhatsApp.
- Untuk mengubah margin dan ukuran tombol, anda cukup ganti nilai pada margin dan font-size.
- Pada settingan menu, kenapa ada Atribut Judul “Nofollow” ? ini tujuannya untuk memberi sinyal ke Google bahwa website kita tidak ada kaitannya secara khusus ke link tujuan, dalam hal ini link untuk kirim whatsapp. Ini semata-mata untuk menjaga kualitas SEO onsite website.
- Link keluar sebaiknya dibuka di tab baru, agar supaya website Anda dapat terus terbuka. Ini akan menambah performa SEO Anda, dan sebaliknya jika tidak anda lakukan maka dapat menganggu kualitas SEO Anda.
Demikian sedikit penjelasan mengenai kode tersebut dan settingan menu tersebut.
Kesimpulan:
Modifikasi menu dengan menambahkan icon selain dapat membuat website semakin menarik juga memberikan fungsi Call-to-Action yang mana dapat meningkatkan konversi online pada website landing page bisnis Anda. Caranya cukup mudah, ikuti 6 langkah diatas.
Akan tetapi, ada beberapa pertimbangan untuk menjaga kinerja SEO Anda secara onsite, yakni dengan menambahkan link rel “nofollow” pada atribut link di menu, dan buka di tab baru.
Semoga tutorial singkat mengenai cara memodifikasi menu website ini dapat bermanfaat untuk Anda, khususnya rekan-rekan developer website landing page agar UMKM Indonesia semakin cepat berkembang bisnisnya, karena kita sebagai pemberi jasa pembuatan website dan digital marketing hanya akan berkembang jika Client kita juga berkembang bisnisnya.






